はじめに
前回はOrange Pi上でPassboltサーバーを動かしてみましたが、今回はSSL設定を行います。
iOSデバイスに自己署名証明書をインストールすることで、スマホのPassboltアプリからローカルIPのサーバーに接続して利用が可能になります。
スマホに自己署名証明書をインストールするには、少し工夫が必要でしたので、参考にしてみてください。
前提条件
サーバー環境:前回導入した環境を使用(OrangePI PC2, Ubuntu20.04LTS,Nginxなど
クライアント環境:Windows 11 & iOSデバイス(iPhoneやiPad)
アプリケーション:Passboltパスワードマネージャー
手順概要
- SSLディレクトリの作成:証明書を保存するディレクトリを作成します。
- ルートCA証明書の作成:自己署名のルートCA(認証局)証明書を作成します。
- サーバー証明書の作成と署名:ルートCAでサーバー証明書を署名します。
- ルートCA証明書のDER形式への変換:iOSデバイスでインストール可能な形式に変換します。
- ルートCA証明書の配布:クライアントが証明書をダウンロードできるように設定します。
- Windowsでの設定:Windows 11に証明書をインストールします。
- iOSでの設定:iOSに証明書をインストールします。
詳細な手順
ステップ1:SSLディレクトリの作成
まず、NginxのSSL証明書を保存するディレクトリを作成します。
mkdir /etc/nginx/ssl/ cd /etc/nginx/ssl/
このディレクトリ /etc/nginx/ssl/ は、Nginxの設定ファイルでSSL証明書のパスを指定する際に使用します。
ステップ2:ルートCA証明書の作成
自己署名のルートCA証明書を作成し、サーバー証明書の署名に使用します。
1. ルートCAの秘密鍵を生成
openssl genrsa -out rootCA.key 2048
・ rootCA.key:ルートCAの秘密鍵ファイル。
・ 2048:鍵のビット長。
2. ルートCAの自己署名証明書を作成
openssl req -x509 -new -nodes -key rootCA.key -sha256 -days 1825 -out rootCA.pem \
-subj "/C=JP/ST=Tokyo/L=Shinjuku/O=KotaX/CN=kotaCA"
・ -x509:自己署名証明書を作成。
・ -new:新しい証明書をリクエスト。
・ -nodes:秘密鍵を暗号化しない。
・ -key rootCA.key:ルートCAの秘密鍵を使用。
・ -sha256:SHA-256アルゴリズムを使用。
・ -days 1825:証明書の有効期限(1825日)。
・ -out rootCA.pem:出力証明書ファイル。
・ -subj:証明書のサブジェクト情報。
ステップ3:サーバー証明書の作成と署名
1. サーバーの秘密鍵を生成
openssl genrsa -out server.key 2048
・ server.key:サーバーの秘密鍵ファイル。
2. サーバーのCSR(証明書署名要求)を作成
openssl req -new -key server.key -out server.csr \
-subj "/C=JP/ST=Tokyo/L=Shinjuku/O=KotaX/CN=192.168.0.106" \
-addext "subjectAltName = IP:192.168.0.106"
・ -new:新しいCSRを作成。
・ -key server.key:サーバーの秘密鍵を使用。
・ -out server.csr:出力CSRファイル。
・ -subj:証明書のサブジェクト情報(サーバーのIPアドレスをCNに指定)。
・ -addext:追加の拡張フィールド(SAN)を指定。
3. CSRをルートCAで署名してサーバー証明書を作成
openssl x509 -req -in server.csr -CA rootCA.pem -CAkey rootCA.key -CAcreateserial \
-out server.crt -days 730 -sha256 \
-extfile <(printf "subjectAltName=IP:192.168.0.106")
・ -req:CSRを入力として使用。
・ -in server.csr:入力CSRファイル。
・ -CA rootCA.pem:ルートCAの証明書。
・ -CAkey rootCA.key:ルートCAの秘密鍵。
・ -CAcreateserial:シリアル番号ファイルを自動生成。
・ -out server.crt:出力サーバー証明書。
・ -days 730:証明書の有効期限(730日)。
・ -extfile:拡張フィールドを指定(SANにIPアドレスを追加)。
ステップ4:ルートCA証明書のDER形式への変換
このコマンドは、rootCA.pem を DER 形式に変換し、rootCA.der という名前で保存します。DER形式にすることで、クライアント側でインストールしやすくなります。
openssl x509 -in rootCA.pem -outform der -out rootCA.der
・ -in rootCA.pem:入力ファイル(PEM形式)。
・ -outform der:出力形式をDERに指定。
・ -out rootCA.der:出力ファイル。
ステップ5:ルートCA証明書の配布
クライアントがルートCA証明書をダウンロードできるよう、ウェブサーバーに配置します。
1. クライアントダウンロード用ファイルの配置
cp /etc/nginx/ssl/rootCA.der /usr/share/php/passbolt/webroot/.
これでクライアントが https://192.168.0.106/rootCA.der にアクセスすることで、ルートCA証明書をダウンロードできるようになります。
Nginxの設定
Nginxのサイト設定ディレクトリに移動し、設定ファイルを編集します。
cd /etc/nginx/sites-available vi nginx-passbolt.conf
編集内容は以下の通りです。
#
# nginx-passbolt.conf - Nginx configuration file to run the Passbolt software.
#
server {
listen 443 ssl;
server_name 192.168.0.106;
ssl_certificate /etc/nginx/ssl/server.crt; # 証明書のパス
ssl_certificate_key /etc/nginx/ssl/server.key; # 秘密鍵のパス
ssl_protocols TLSv1.2 TLSv1.3; # 推奨プロトコルは TLS 1.2 と 1.3
ssl_prefer_server_ciphers on;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_session_cache shared:SSL:10m;
client_body_buffer_size 100K;
client_header_buffer_size 1K;
client_max_body_size 5M;
client_body_timeout 10;
client_header_timeout 10;
keepalive_timeout 5 5;
send_timeout 10;
root /usr/share/php/passbolt/webroot;
index index.php;
error_log /var/log/nginx/passbolt-error.log info;
access_log /var/log/nginx/passbolt-access.log;
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
try_files $uri =404;
include fastcgi_params;
fastcgi_pass unix:/run/php/php7.4-fpm.sock;
fastcgi_index index.php;
fastcgi_intercept_errors on;
fastcgi_split_path_info ^(.+\.php)(.+)$;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param SERVER_NAME $http_host;
fastcgi_param PHP_VALUE "upload_max_filesize=5M \n post_max_size=5M";
}
}
設定ファイルの記述が正しいかどうかを確認するため、以下のコマンドを実行します。
nginx -t
以下の出力であれば問題ありません。
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
設定が正しいことが確認できたら、Nginxを再起動して設定を反映します。
systemctl restart nginx
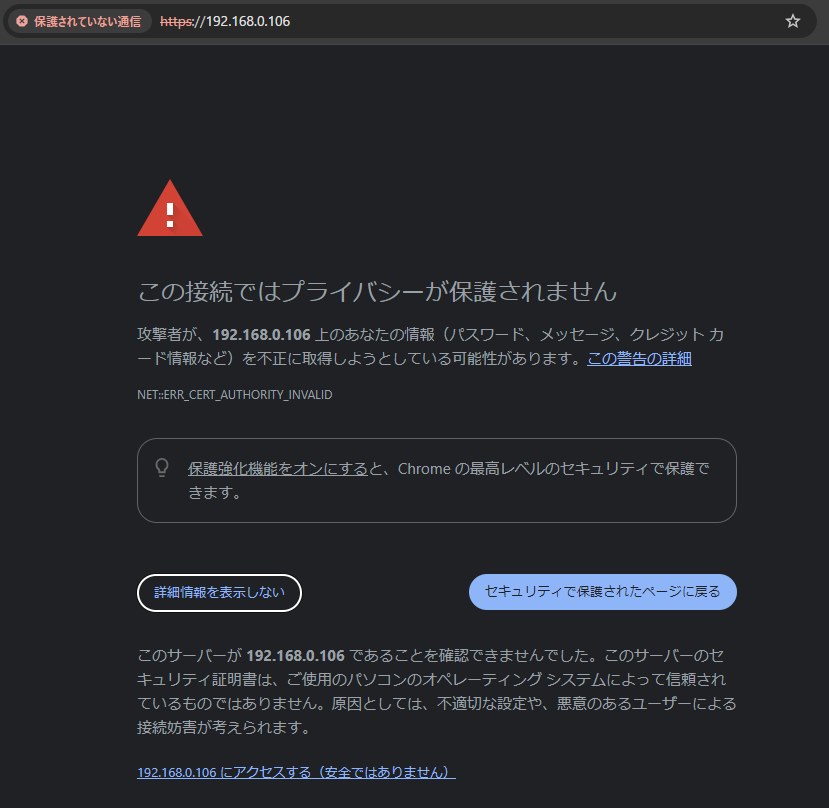
最後に、ブラウザから https://192.168.0.106 にアクセスして、設定が正しく反映されているか確認します。
おそらく以下のような画面が表示されてアクセスできないかもしれません。

が、一番下のリンクから強制的にアクセスすればページを表示できます。
ステップ6:Windowsへの証明書インストール
先ほど作成した rootCA.der をダウンロードして、クライアントに設定してみます。https://192.168.0.106/rootCA.der にアクセスすればダウンロードできるはずです。
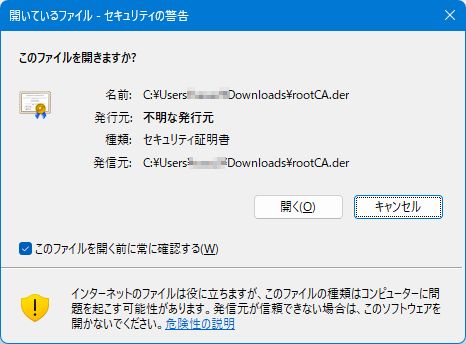
ダウンロードした証明書ファイル(rootCA.der)をダブルクリックすると、以下のようなセキュリティの警告が表示されます。

「開く」をクリックします。

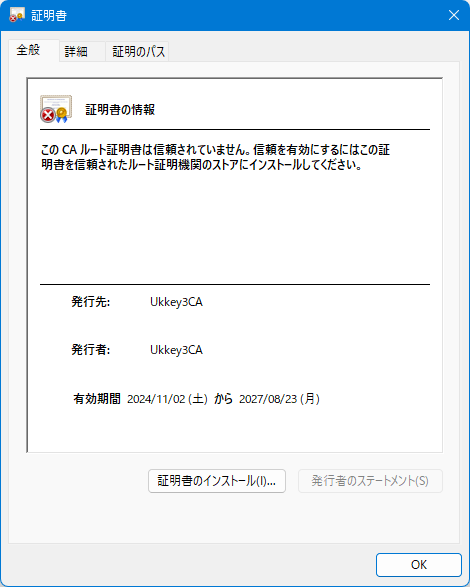
そして「証明書のインストール」をクリックします。

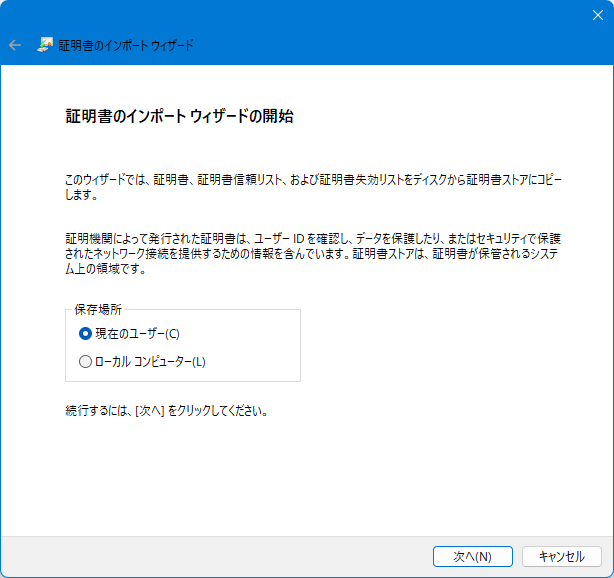
保存場所は「ローカルコンピューター」にします。

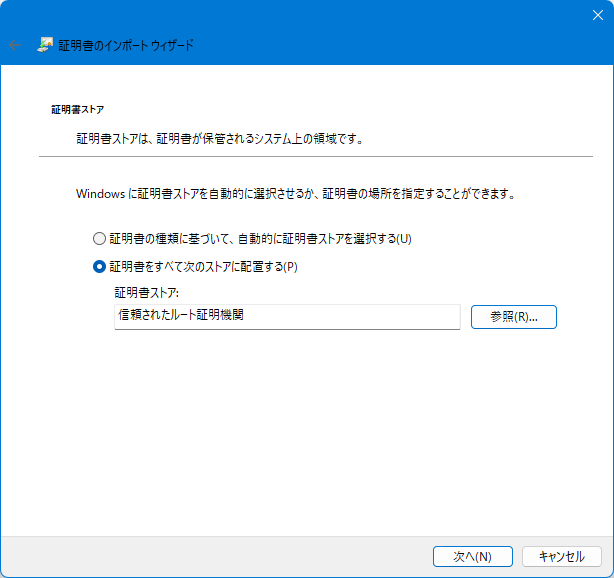
「証明書をすべて次のストアに配置する」を選択し、「信頼されたルート証明機関」を選びます。

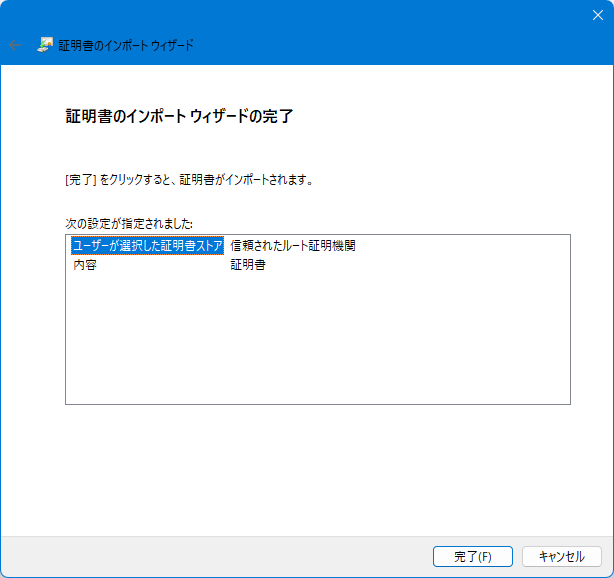
そして、インポートを完了させます。

これで完了です。クライアントに証明書がインストールされたので、https://192.168.0.106/ へアクセスしても警告が表示されなくなります。
ステップ7:iOSでの証明書インストール
1. 証明書のダウンロード
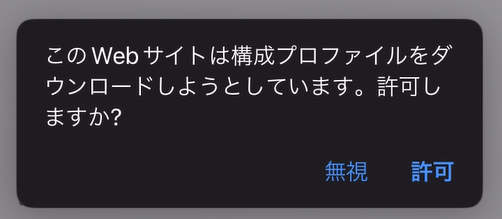
ブラウザ(Safari)で https://192.168.0.106/rootCA.der にアクセスします。以下のように構成プロファイルをダウンロードするか確認されるので、「許可」をタップしてダウンロードします。

2. プロファイルのインストール
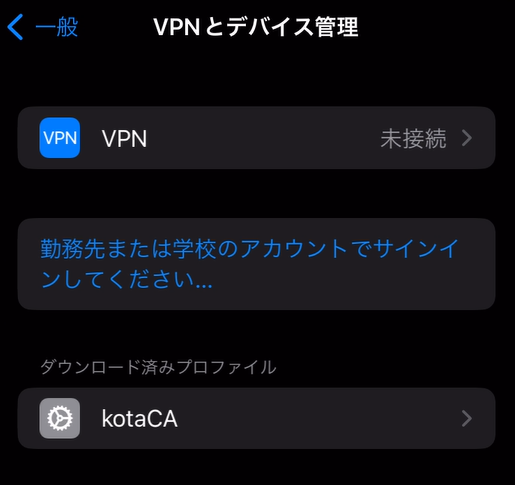
ダウンロードが完了したら、ホーム画面に戻り、「設定」→「一般」→「VPNとデバイス管理」に進みます。

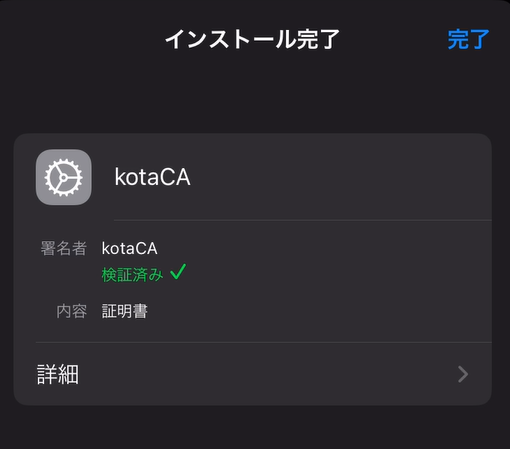
ダウンロード済みのプロファイルを選択し、「インストール」をタップします。

3. 証明書の信頼を有効化
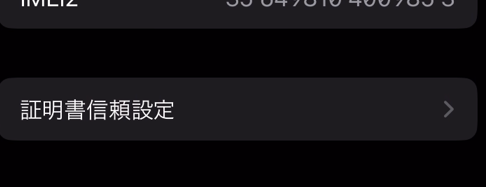
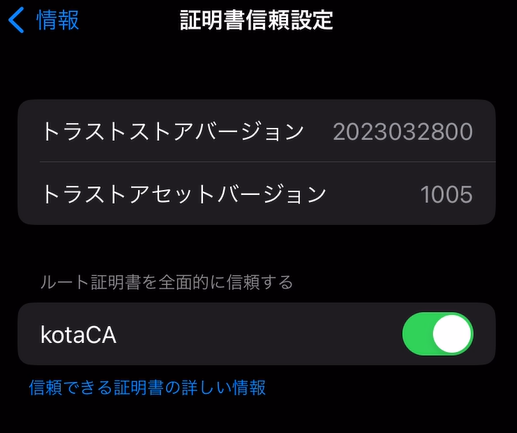
インストールが完了したら、「設定」→「一般」→「情報」へ進み、一番下にある「証明書信頼設定」をタップします。

ここで、ルート証明書の信頼を有効にします。

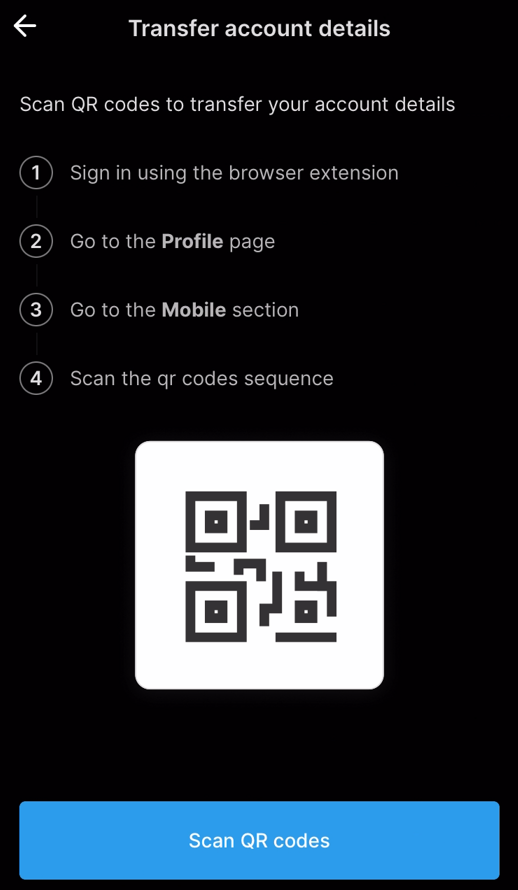
これで、iOSデバイスへの証明書の設定は完了です。あとは、Passboltのアプリを起動し、アカウント設定でQRコードを使って登録します。

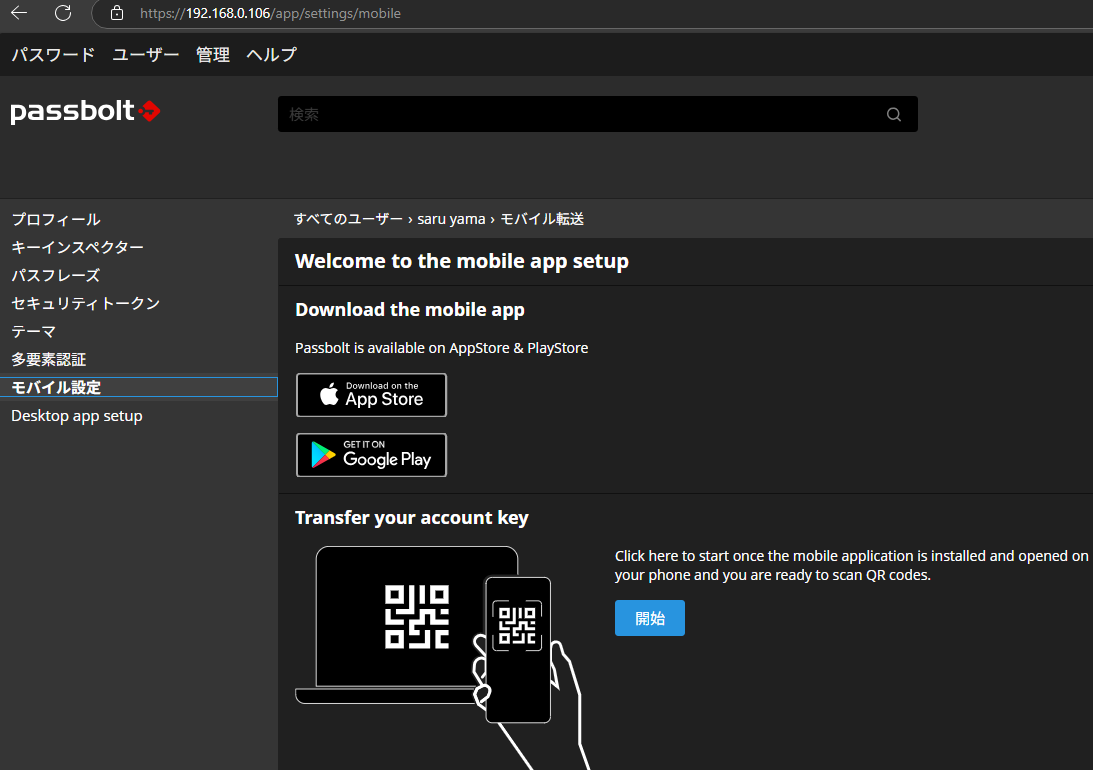
パソコンでPassboltのアカウントのモバイル設定画面を開き、表示されたQRコードを読み取ることで、アプリにアカウントを追加できます。

証明書の作成方法によっては、ここでエラーが発生して、先に進まず非常に苦労しました。
さいごに
今回はローカルネットワーク上にPassboltサービスを構築しました。Orange Piという特殊な環境での設定でしたが、手順をまとめることができました。自己署名証明書を正しく作成し、iOSデバイスで信頼することで、Passboltアプリを問題なく利用できます。



コメント